Home » Schriften mit Elementor verwenden

tl;dr: Wie man Schriften einstellt, woher diese kommen und worum es dabei geht behandelt dieser Artikel. Mit Elementor Pro kannst du auch eigene Schriften verwenden. Ausserdem geht es um typographische Grundeinstellungen.
Wer je in einem Layout-Programm oder einem Zeichenprogramm gearbeitet hat ist verwöhnt: Einstellungsmöglichkeit bis hinunter in Bruchteile von Millimetern, Zeilenhöhen, Spationierungen… eine jahrhunderte alte Schriftsetzertradition hat seinen Weg in die Computer gefunden. Und dann kam das Web – und alles war weg! Nur mühsam mit der Weiterentwicklung von CSS kommen und kamen langsam die Tugenden einer guten Typographie zurück in den Alltag des Screendesigns.
Leseverhalten und technische Voraussetzungen (Handys!) beeinflussen das Nutzerverhalten stark. Es gibt eine große Anzahl an guten Schriften, die auch im Web das Lesen erleichtern. Ausserdem ist eine gute Typographie ein Kernbestandteil eines funktionierenden Corporate Designs.
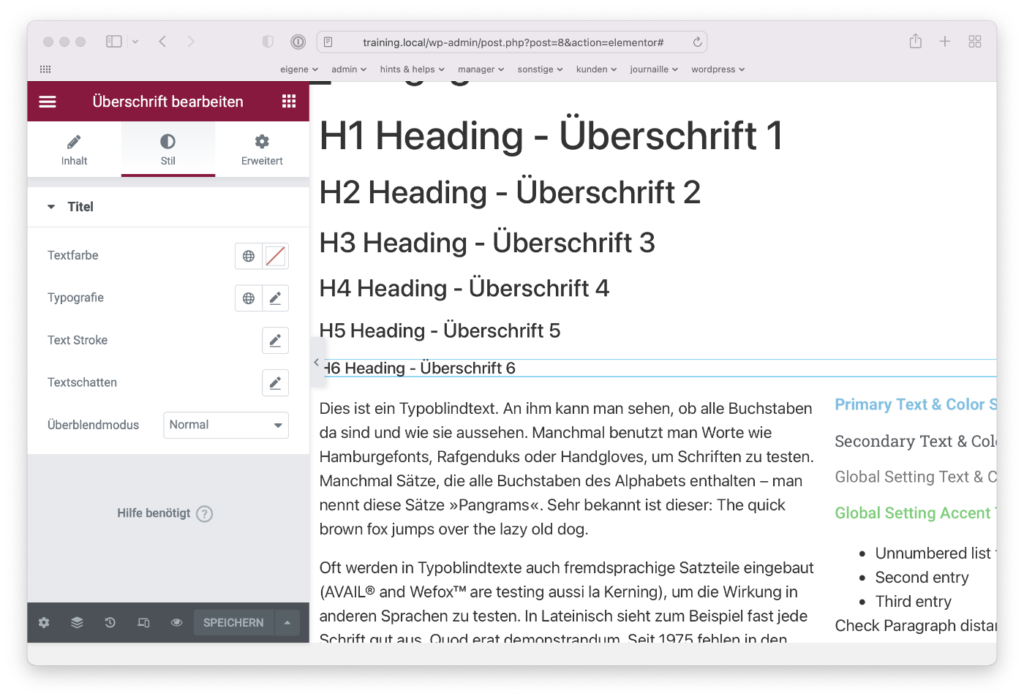
Ins Detail: was können wir zB. innerhalb des Widgets „Überschrift” alles gestalten? Welche Änderung führt wo hin?

Die Textfarbe kann auch in den Elementor Einstellungen vorausgewählt werden
Umfassende Typographische Angaben, siehe weiter unten.
Neu ab Version 3.5: Text Stroke/Kontur
Textschatten schnell erstellt
Ganz oben die zwei Icons erlauben das zurücksetzen der getroffenen Einstellungen bzw. [+] bieten eine Abkürzung zu den Grundeinstellungen, um dort eine Globale Schriftart festzulegen.
Die einzelnen Punkte
werden nun im Detail besprochen. Responsive Einstellungen können für die Größe, die Zeilenhöhe und die Laufweite vorgenommen werden, nicht aber für die restlichen Angaben. Hier muß man sich ggf. mit CSS weiterhelfen oder auch das gewünschte Element doppeln und wechselseitig ausblenden (=unschöne Lösung).
Die Auswahlmöglichkeiten hier werden unterteilt in Vorgabe, Eigene Schriften (falls vorhanden) System und Google. Wenn Adobe Fonts aktiviert wurden (kostenpflichtig) dann stehen diese auch bereit. Je nachdem, welche Schriften man verwendet kann es ev. notwendig sein, dies auch in der Datenschutzerklärung der Webseite anzuführen. Der Hintergrund ist der, dass Schriften ggf. von einem anderen Server geladen werden.
Wer ganz sicher gehen will kann jedoch die gewünschten Schriften selber über den Elementor bereit stellen. Dazu besorgt man sich die Schriftdateien (besonders woff2 ist wichtig!) und legt die Schrift unter
Dashboard > Elementor > Benutzerdefinierte Schriftarten
an. Google erlaubt übrigens das lokale Einbinden der Google-Fonts. Mehr dazu weiter unten. Wer ganz sicher gehen will und auf gar keinen Fall einen Google Font über einen Google-Server einbinden will kann das Plugin Disable and Remove Google Fonts verwenden. Dieses Plugin verhindert die Einbindung auch im Elementor.
Diese Website verwendet übrigens die Laufschrift Work Sans die lokal eingebunden wurde. Diese taucht im Popup Schriftfamilie auf.
Zuerst ist die Einheit zu wählen, in der man die Schriftgröße einstellen will. Es stehen
zur Auswahl. Während die Angabe in px absolut ist beziehen sich em/rem auf die Größe des Elternelements und vw auf die Breite des Viewports in 1/100 Einheiten. Alles bis auf px ist also relativ. Je nach Einheit erlaubt Elementor nur ganzzahlige Werte (px) oder limitiert auch die maximale Größe (10 bei vw). Diese Einschränkungen wurden sinnvoll gewählt.
Mittels Schieberegler oder im Eingabefeld daneben wird nun die Wunschgröße ausgewählt.
Mit dem Schriftschnitt legen wir nun fest wie „fett” die Buchstaben sein sollen, von 100 (ganz dünn) bis 900 (ganz dick), oder aber auch Normal oder Bold. Was ist jetzt aber der Unterschied zwischen Normal und 400? Oder Bold und 700? Nähere Auskunft darüber gibt es zB. hier. Einfacher zusammengefasst kann man sagen:
Um einen Schriftschnitt einen dieser Werte zuordnen zu können hilft diese Tabelle (Quelle: developer.mozilla.org).
| Wert | Deutsch | Englisch |
|---|---|---|
| 100 | fein | thin (hairline) |
| 200 | extra leicht | extra light (ultra light) |
| 300 | leicht | light |
| 400 | normal | normal (regular) |
| 500 | medium | medium |
| 600 | halbfett | semi bold (demi bold) |
| 700 | fett | bold |
| 800 | extra fett | extra bold (ultra bold) |
| 900 | schwarz | black (heavy) |
| 950 | extraschwarz | extra black (ultra black) |
Bei Umwandlung werden die CSS-Möglichkeiten von text-transform angewandt. VERSALIEN, klein- und Großschreibung sind selbsterklärend. Normal bedeutet, dass text-transform: none; gesetzt wird (im Unterschied zu Vorgabe, wo kein Wert angegeben wird).
Unter dem Punkt Stil kann man die CSS-Angaben für font-style vornehmen. Auch hier wieder: Vorgabe setzt keinen Wert während Normal den Wert none setzt. Der Unterschied zwischen Kursiv (font-style: italic;) und Schräg gestellt (font-style: oblique) ist jener, dass im Falle einer geladenen passenden Schrift bei Kursiv ein eigener Font verwendet wird. Schräg gestellt macht genau was man vermutet: es verzerrt die Schrift (normalerweise um 14°). Dieses Oblique ist übrigens auch der Fallback zu kursiv. Ausserdem bietet CSS die Möglichkeit hier einen anderen Winkel als 14° einzustellen.
Wer eine Auszeichnung benötigt hat hier die Möglichkeit zwischen Unter-, Über- und Durchstreichen zu wählen. Keine bedeutet hier wieder, das none gesetzt wird.
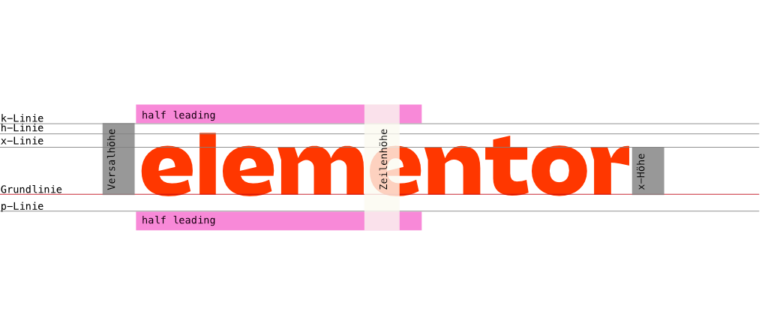
Bei der Wahl Zeilenhöhe kommt es für eine gute Lesbarkeit auf die Schriftgröße an. Die echte Zeichenhöhe kann bei unterschiedlichen Schriften bei der selben numerischen Angabe verschieden hoch sein. Man kann auch keine allgemeinen Angaben machen, wie das Verhältnis zwischen Textgröße und Zeilenabstand zu wählen ist. Das Beispiel oben zeigt bei einer gewählten Schriftgröße von 2 em die Zeilenabstände von 2 em, 1 em und 0,5 em.
Wo wirkt nun die Zeilenhöhe auf den Text? Vereinfacht gesprochen (ausführlicher und genauer hier) wird die angegebene Zeilenhöhe halbiert und über der Oberlänge und unter der Unterlänge der Buchstaben addiert.
Daher rutscht bei einer größeren Zeilenhöhe auch der Inhalt innerhalb des Blocks nach unten, wenn die Zeilenhöhe niedriger als die Schriftgröße ist auch hinauf.
Mit der Zeichenabstand kann man den Raum zwischen den Buchstaben einstellen. Dies wird mittles der CSS-Eigenschaft letter-spacing umgesetzt. Elementor erlaubt hier Werte von -5 Pixel bis + 10 Pixel (keine andere Einheit), die Voreinstellung ist ±0.
Zum Jahresende 2021 wurde mit der Version 3.5 im Elementor die Einstellungsmöglichkeit für den Wortabstand eingeführt. Mit dieser Einstellung kann (auch mit negativen Werten) der Zwischenraum zwischen den Worten beeinflusst werden. Mögliche Einheiten sind PX und EM, responsiv Anpassung ist vorgesehen.
Wenn du das Widget Text-Editor verwendest kannst du ausser den oben angeführten Einstellungen im Tab Inhalt auch die Spaltenanzahl einstellen, auf die der Text innerhalb des Blocks aufgeteilt werden soll.
Der Abstand der Spalten kann (responsiv) extra eingestellt werden. Ausdrücklich gewarnt wird hier vor der Kombination schmale Spalten und Blocksatz.
Nur auf den ersten Blick scheint ein mehrspaltiger Blocksatz aufgeräumt und ordentlich. Im Detail sind einfach einige Fehler zu erkennen:
Im Unterschied zu Layout-Programmen wie Indesign, XPress oder Affinity Publisher beherrscht das Web (CSS) die Details eines qualitativen Schriftsatzes nicht. Daher besser keinen Blocksatz (also Ausgerichteten Text, align: justify; verwenden).
Da (besonders) die deutsche Sprache sehr lange Worte zulässt ist sowohl für den mehrspaltigen Text als auch für schmale Spalten (responsive Design!) Silbentrennung eine gute Sache. Seit CSS3 gibt es das, ob und wie das unterstützt wird liegt am Browser. Die gültige CSS-Anweisung lautet:
hyphens: auto;
was von Chrome und Firefox verstanden wird. Damit auch Safari damit umgehen kann und auch ein paar andere ist
selector {hyphens: auto;
-ms-hyphens: auto;
-o-hyphens: auto;
-webkit-hyphens: auto;
}ein möglicher CSS-Code. Das Beispiel hier verwendet selector, also jenen speziellen Begriff den ich bei einem Widget unter
... Erweitert > Eigenes CSS
eingeben kann, damit das aktuelle Widget diesen zusätzlichen CSS-Code interpretiert.
Wer sich den Weg über CSS sparen will kann auch das sogenannte Weiche Trennzeichen (Soft Hyphen) einsetzen. Dieses hat den Code
­ bzw ­
Ob und wo man dieses Zeichen findet ist sehr vom Betriebssystem abhängig. Hier eine gute Zusammenstellung auf Wikipedia: Bedingter Trennstrich.

Woher kommen die Schriften eigentlich? Wenn wir sog. Systemschriften verwenden (Times, Arial, Helvetica) werden diese vom lokalen Computer verwendet. Da diese nicht erst aus dem Netz geladen werden müssen geht das sehr schnell. Der Nachteil: die Gestaltung ist langweilig, ein eigener Charakter der Seite kann nicht entstehen.
Wer mit der Adobe Creative Cloud arbeitet (kostenpflichtig) ist mehr gewohnt. Elementor unterstützt auch die Adobe Fonts (Type Kit). Ein Type Kit Video gibt es hier.
Wer gerne Google Fonts (aktuell 1483 Schriftfamilien, Stand Jänner 2023) kann diese einfach im Typographie-Menü auswählen. Allerdings erfolgt dann eine Google-Font-Einbindung die in DE (zumindest in München Feb. 2022) nicht ohne User-Einwilligung erfolgen darf.
Der bessere Weg lautet: zuerst unter
Dashboard > Elementor > Einstellungen > Erweitert > Google Fonts > Deaktivieren
(Neu ab Elementor V3.10). Danach die gewünschten Schriften lokal einbinden.
Wie funktioniert das? Als erstes müssen wir uns den oder die Schriften (Schriftschnitte) besorgen. Der geniale google-webfont-helper macht es es einfach.
Dort sucht man sich die gewünschte Schrift. Als erstes ist der Zeichensatz zu wählen. Normalerweise wird die Voreinstellung latin für die Schriftzeichen passen, wer mehr Zeichen benötigt (zB. für Ostsprachen) wird latin-extended wählen (genauere Erklärung hier).
Nun markiert man die Schnitte, die man verwenden möchte. Nicht bei allen Schriften sind alle Stärken verfügbar. Beim 3. Schritt (Copy CSS) wählt man zwischen Best Support und Modern Browsers. Im Ersten Fall werden 5 Filetypen produziert, im anderen Fall nur 2.
| Endung | Filetyp | Erklärung |
|---|---|---|
| eot | Embedded Open Type | kommt aus der Microsoft-Welt, veraltet |
| ttf | True Type Format | ttf und später otf ist ein Schriftformat das bereits aus den 80ern stammt |
| svg | Scalable Vector Graphics | besonders für IPhone und IPad |
| woff | Web Open Font Format | seit 2012, W3C-Standard |
| woff2 | Web Open Fornt Format 2 | Weiterentwicklung des woff-Formats, etwa 30% reduzierte Filegröße |
Wer also ganz sicher gehen will wählt die erste Option (Best Support), vermutlich wird in den meisten Fällen ausreichen sich auf woff bzw. woff2-Files zu beschränken.
Im 4. Punkt können wir nun das zusammengestellte Archiv downloaden, im Beispiel hier sehen wir 2 Schriftschnitte mit jeweils 5 Filearten der Schrift Changa.
Am obigen Screenshot zu sehen: während die svg-Datei der fetten Variante 53 kb Daten benötigt kommt die woff2-Variante mit nur 15 kb aus.
Nun wechselt man ins Dashboard der Webseite, unter
Dashboard > Elementor > Benutzerdenfinierte Schriftarten
fügt man eine neue Schriftart hinzu, danach werden die einzelnen Files hochgeladen. Bei der SVG-Datei gibt es normalerweise keine Vorschau, ev. muss auch der Upload von SVG-Files erst in den Einstellungen erlaubt werden.
nach dem ersten Upload steht dann der Button Schiftart Variante Hinzufügen unter der Liste der Schriften, wo man genau das erledigt.
Weil es recht mühsam werden kann die diversen Einstellungen zu treffen gibt es 2 wesentliche Bereiche in den Einstellungen, die besonders relevant für die Darstellung der Fonts sind.
Panel > Site Settings (Design System) > Globale Schriftart
Panel > Site Settings (Theme Style) > Typographie

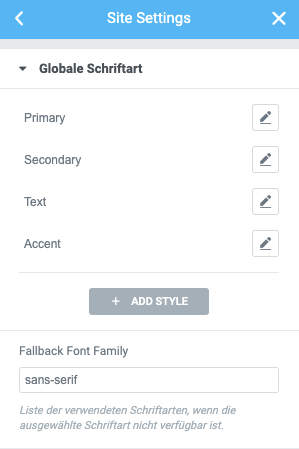
Elementor legt 4 Schriftarten an, die jedoch noch keine typographischen Definitionen haben. Primary, Secondary, Text und Accent. Diese können umbenannt werden. Man kann beliebig viele weitere Globale Schriftarten anlegen.
Der Klick auf das Bearbeiten-Icon öffnen das Typographie-Popup (Beschreibung siehe weiter oben).
Unter den Globalen Schriftarten wird hier die Fallback Font Family eingestellt. Also jener Typ Schrift der zu Anwendung kommen soll, falls die gewählte Schrift nicht geladen werden kann.

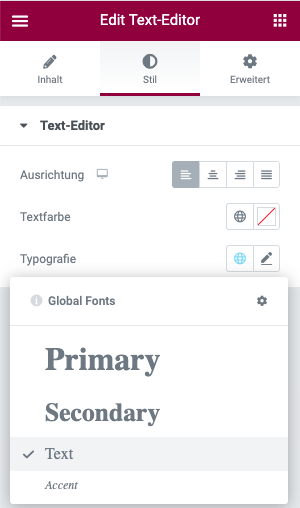
Um einen definierten Global Stil anzuwenden muss man dann nur mehr im jweiligen Stil-Tab das Global-Icon anklicken und aus dem sich öffnenden Popup die Voreinstellung wählen.
Wichtig: wer also zB. Primary auswählt selektiert damit nicht nur die Globale Schriftart sondern auch die Globale Farbe, die unter Primary hinterlegt wurde.
Im Setting-Panel für Typographie kann man nun die zuvor getroffenen Globalen Einstellungen für Farben und Schriften anwenden. Alle jene, die Elementor nicht als einziges Designtool einer WordPress-Seite verwenden sondern andere Einflüsse wie Theme-Einstellungen etc. zulassen müssen hier besonders aufpassen: eine Einstellung für alle H1 kann dann zB. auch Überschriften betreffen die gar nicht mit Elementor bearbeitet wurden bzw. können Theme-Settings auch dann durchkommen, wenn ich sie in einer mit Elementor gestalteten Seite nicht explizit überschreibe.
Hier können wir also
gestalten. Wer nicht starre Pixel sondern die Einheiten EM bzw. REM verwendet wird oft zu stimmigeren Ergebnissen kommen. Der große Vorteil dieser Art der Einstellungen ist es, dass ich nun durch Änderung der Globalen Einstellung automatisch auch Änderungen in deren Anwendungen erreichen kann.
Zum Beispiel: wenn ich für meine Überschriften H1 und H2 eine Displayschrift „Primary“ ausgewählt habe und später diese Schriftart ändern will, so muss ich das nur mehr an einer Stelle machen und nicht an den einzelnen Überschriften selber.
Bei der Gestaltung der Links ist mit Vorsicht heranzugehen, man sollte gar nicht glauben, wo überall Links verborgen sind und wie diese da beeinflusst werden. Wer also seine Links mit der Auszeichnung Unterstreichen versieht kann ev. damit rechnen, dass auch seine Menülinks unterstrichen werden. Ggf. muss dann dort die Auszeichnung keine gewählt werden, wenn man das nicht möchte.
Um Silbentrennung im Elementor zu aktivieren muss man folgenden CSS-Code hinzufügen. (Am besten unter Panel > Website-Einstellungen > Eigenes CSS):
body {hyphens: auto;
-ms-hyphens: auto;
-o-hyphens: auto;
-webkit-hyphens: auto;
}Damit aktiviert man unter verschiedenen Browsern die automatische Abteilung.
Bei einem Texteditor-Widget kann man Blocksatz im Tab Stil in der ersten Zeile ganz rechts auswählen. Der Button heist ausgerichtet.
Eigene (Benutzerdefinierte) Schriften lassen sich in der Cloud-Version und der Pro-Version nutzen. Dazu im Dashboard unter Elementor > Benutzerdefinierte Schriftarten eine neue Schriftart anlegen. Im nächsten Schritt können dann verschiedene Schiftschnitte in den den Fileformaten .woff, .woff2, .svg, .eot und .ttf upgeloadet werden. Nur lizensierte oder lizenzsfreie Schriften verwenden!
Wer in den Website Einstellungen > Globale Schriftart die Globalen Stile (Primary, Secondary, Text und Accent) verwendet oder Eigene Schriften definiert hat diese dann in den Theme Stil Einstellungen (für Body, Link, H1-H6) und überall dort, wo man Schriften einstellen kann, griffbereit.
Empfehlung: bei den Globalen Schriften nur Schriftfamile und Schriftschnitt einstellen, im Theme Still dann Größen, Farben etc. definieren.
Nein. Elementor selber hat gar keine Schriften. Aber du kannst auf Systemschriften, Google-Fonts (voreingestellt), Adobe Fonts (lizenzpflichtig) und eigene Schriften zugreifen.
Wer keine Google Fonts einbinden will muss diese in den Einstellungen deaktivieren. Die Schriften können legal lokal eingebunden werden.
Ja. Am besten legt man den gewünschten Zeilenabstand in Panel > Website-Einstellungen > Typographie für die jeweiligen Bereiche fest (Body für alles, H1 – H6 für die Überschriften fest). Dieser Zeilenabstand kann dann überall, wo man Typographie-Einstellungen vornehmen kann, für einzelne Widgets überschrieben werden.
Obwohl wir noch lange nicht die Qualität von gedruckten Text erreichen können, kann man mit der richtigen Schriftwahl und den richtigen Einstellungen ein ordentliches Lesegefühl erreichen. Elementor hilft dabei, in der Pro-Version ist die Unterstützung noch besser durch die Schriftverwaltung. Gerade am mobilen Gerät bleibt nur recht wenig Raum für individuelle Gestaltung, hier kann mittels eigener Typographie ein ordentlicher Mehrwert erreicht werden.